|
Cloudinary merupakan sebuah layanan untuk menyimpan serta mengelola media seperti image dan video secara online/cloud. Alasan mengapa menggunakan cloudianry ini adalah terdapat layanan gratis yang dapat menyimpan media sebesar 25GB. Selain itu Cloudinary support berbagai bahasa pemrograman dan juga banyak framework seperti nodejs, ruby on rail, laravel dan lain-lain. Install project laravel 8 disini saya beri nama project saya dengan nama upload_image_cloud composer create-project laravel/laravel upload_image_cloud
Buka project laravel upload_image_cloud dengan text editor Arahkan kedirectory project kemudian ketikan perintah untuk menginstall package cloudinary composer require cloudinary-labs/cloudinary-laravel
Kemudian jalankan perintah artisan: php artisan vendor:publish --provider="CloudinaryLabsCloudinaryLaravelCloudinaryServiceProvider" --tag="cloudinary-laravel-config
Setelah itu buka config->app.php ketikkan source code 'aliases' => [
'Cloudinary' => CloudinaryLabsCloudinaryLaravelFacadesCloudinary::class,
]
Jalankan perintah artisan: php artisan make:model Image -mcr Untuk generate file model, migration, controller resource image, kemudian buka database->migrations cari file create_images_table ketikkan source code berikut Schema::create('images', function (Blueprint $table) {
$table->id();
$table->string('image');
$table->timestamps();
});
Jalankan perintah artisan: php artisan migrate Berikutnya buka app->Models->Image.php ktikkan source code class Image extends Model
{
use HasFactory;
protected $guarded = [];
}
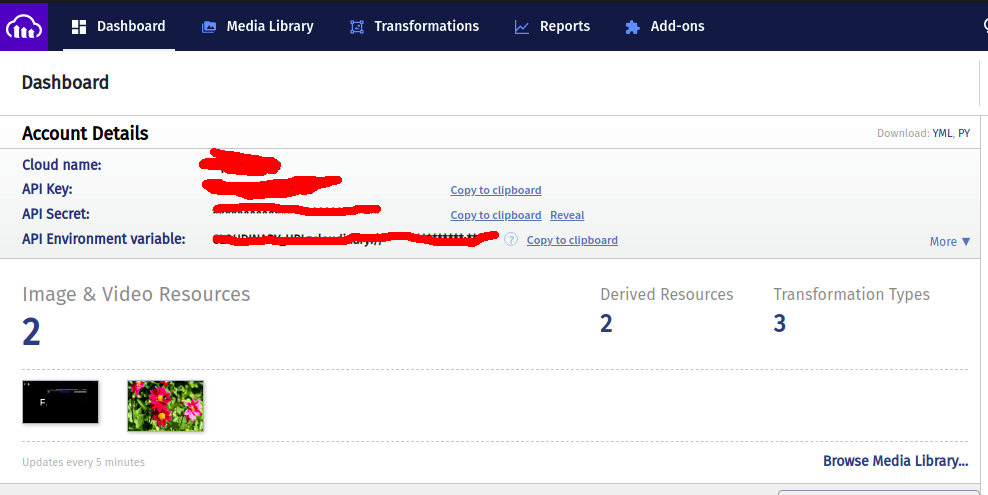
Kunjungi cloudinary.com buat akun jika belum punya akun kemudian masuk pada menu Dashboard untuk melihat detail akun beserta configurasi API Buka file .env pada akhir baris tambahkan source code CLOUDINARY_API_KEY=your_api_key
CLOUDINARY_API_SECRET=your_api_secret
CLOUDINARY_URL=CLOUDINARY_your_api_environtment_variable
CLOUDINARY_UPLOAD_PRESET=https://api.cloudinary.com/v1_1/your_cloud_name/image/upload
CLOUDINARY_NOTIFICATION_URL=
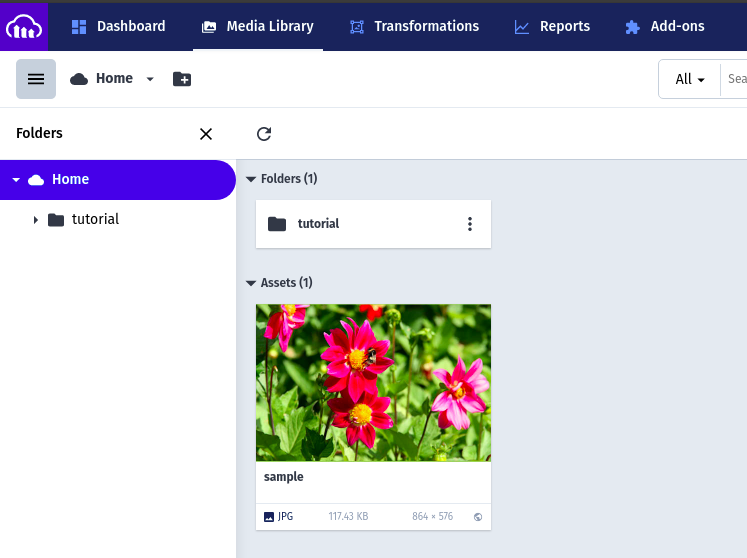
Sesuaikan env pada menu dashboard temen-temen nah untuk CLOUDINARY_URL bisa temen-temen copy dari API Environtment variable Kemudian balik lagi ke website dashboard cloudinary menuju ke menu Media Library lalu Add folder tutorial Buat Controller baru sebagai helper yang nanti nya File kita akan disimpan didalam cloudinary dengan mengetikkan perintah artisan: php artisan make:controller CloudinaryStorage Buka app->Http->Controllers->CloudinaryStorage.php class CloudinaryStorage extends Controller
{
private const folder_path = 'tutorial';
public static function path($path){
return pathinfo($path, PATHINFO_FILENAME);
}
public static function upload($image, $filename){
$newFilename = str_replace(' ', '_', $filename);
$public_id = date('Y-m-d_His').'_'.$newFilename;
$result = cloudinary()->upload($image, [
"public_id" => self::path($public_id),
"folder" => self::folder_path
])->getSecurePath();
return $result;
}
public static function replace($path, $image, $public_id){
self::delete($path);
return self::upload($image, $public_id);
}
public static function delete($path){
$public_id = self::folder_path.'/'.self::path($path);
return cloudinary()->destroy($public_id);
}
}
Selanjutnya buka app->Http->Controllers->ImageController.php //Tambahkan controller CloudinaryStorage
use AppHttpControllersCloudinaryStorage;
class ImageController extends Controller
{
public function index()
{
return view('list_image', ['images' => Image::get()]);
}
public function create()
{
return view('upload_create');
}
public function store(Request $request)
{
$image = $request->file('image');
$result = CloudinaryStorage::upload($image->getRealPath(), $image->getClientOriginalName());
Image::create(['image' => $result]);
return redirect()->route('images.index')->withSuccess('berhasil upload');
}
public function show($id)
{
//
}
public function edit(Image $image)
{
return view('upload_update', compact('image'));
}
public function update(Request $request, Image $image)
{
$file = $request->file('image');
$result = CloudinaryStorage::replace($image->image, $file->getRealPath(), $file->getClientOriginalName());
$image->update(['image' => $result]);
return redirect()->route('images.index')->withSuccess('berhasil upload');
}
public function destroy(Image $image)
{
CloudinaryStorage::delete($image->image);
$image->delete();
return redirect()->route('images.index')->withSuccess('berhasil hapus');;
}
}
Kemudian buka routes->web.php, isikan berikut use AppHttpControllersImageController;
Route::resource('images', ImageController::class);
Kemudian buat tampilan halaman list image dengan nama list_image.blade isikan berikut <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
@if (session('success'))
<div>{{ session('success') }}</div>
@endif
<div>
<a href="{{route('images.create')}}">Tambah</a>
</div>
<table>
<thead>
<tr>
<th>No.</th>
<th>Gambar</th>
<th>Aksi</th>
</tr>
</thead>
<tbody>
@foreach ($images as $image)
<tr>
<td>{{ $loop->iteration }}.</td>
<td><img src="{{ $image->image }}" width="150px"></td>
<td>
<a href="{{ route('images.edit', $image) }}">Ubah</a>
<div style="margin-left:10px; float: right;">
<form action="{{ route('images.destroy', $image) }}" method="POST">
@csrf
@method('DELETE')
<button type="submit" >Hapus</button>
</form>
</div>
</td>
</tr>
@endforeach
</tbody>
</table>
</body>
</html>
kemudian buat tampilan halaman tambah image dengan nama upload_create.blade isikan berikut <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<h2>Halaman Tambah Upload Image</h2>
@if (session('success'))
<div>{{ session('success') }}</div>
@endif
<form action="{{ route('images.store') }}" method="POST" enctype="multipart/form-data">
@csrf
<input type="file" name="image">
<p>
<button type="submit">Upload</button>
</p>
</form>
</body>
</html>
Kemudian buat tampilan halaman ubah image dengan nama upload_update.blade isikan berikut <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<h2>Halaman Tambah Upload Image</h2>
@if (session('success'))
<div>{{ session('success') }}</div>
@endif
<form action="{{ route('images.store') }}" method="POST" enctype="multipart/form-data">
@csrf
<input type="file" name="image">
<p>
<button type="submit">Upload</button>
</p>
</form>
</body>
</html>
Selesai, selamat mencoba coders!
|