|
Saat ini, membuat website bisa lebih mudah berkat adanya framework. Tanpa memulai semuanya dari awal, framework memiliki berbagai fitur siap pakai yang membuat pengembangan website menjadi lebih cepat. Nah, salah satu framework yang banyak digunakan adalah CodeIgniter. Di artikel ini, kami akan membahas khusus tentang CodeIgniter. Selain itu, Anda juga akan mencoba belajar membuat website dengan framework ini. Sudah siap? Mari mulai dari pembahasan pertama! Apa Itu CodeIgniter? CodeIgniter adalah sebuah framework PHP ringan yang bisa digunakan secara gratis dan bersifat open-source. Framework PHP ini cukup efektif untuk mengembangkan website atau aplikasi dengan mudah. Beberapa website yang dibangun dengan CodeIgniter adalah Casio dan Nissan.  Sebagai sebuah framework, CodeIgniter memiliki kelebihan dalam hal library dan package yang cukup lengkap. Artinya, Anda akan dimudahkan ketika merancang sebuah website. Tak perlu coding semuanya dari awal, cukup menggunakan library yang disediakan. Selain itu, karena bersifat open source, Anda bisa mengembangkan framework ini sesuai dengan kebutuhan. Hal ini juga yang membuat semakin banyak developer yang menggunakan CodeIgniter. Lalu, apa sebenarnya alasan utama Anda harus belajar CodeIgniter? Apa Saja Kelebihan CodeIgniter?Berikut adalah alasan mengapa belajar CodeIgniter cukup penting untuk dapat mengembangkan website dengan baik: 1. Mudah DipelajariCodeIgniter adalah framework yang cukup mudah dipelajari, bahkan untuk pemula sekalipun. Itu karena aturan penulisan pada framework ini cukup sederhana. Konsep coding pada CodeIgniter memungkinkan penggunanya untuk menulis kode dengan efektif. Artinya, Anda dapat membuat sebuah kode yang dapat digunakan berkali-kali pada website yang dibangun. 2. Konfigurasi SederhanaKonfigurasi awal pada CodeIgniter juga sangat sederhana. Anda hanya perlu mengubah beberapa kode untuk dapat menggunakan berbagai library bawaan CodeIgniter. Dengan begitu, Anda akan lebih cepat membuat website dengan pengetahuan tentang CodeIgniter. 3. RinganCodeIgniter adalah sebuah framework PHP yang ringan dengan ukuran file hanya 900KB. Tentunya, hal ini akan memudahkan Anda ketika mendownload dan menggunakannya untuk membangun website. 4. Arsitektur RapiAturan kode pada CodeIgniter sangat rapi dan terstruktur. Itu karena CodeIgniter menggunakan konsep MVC (Model View Controller) untuk arsitekturnya. Berikut penjelasan dari MVC:
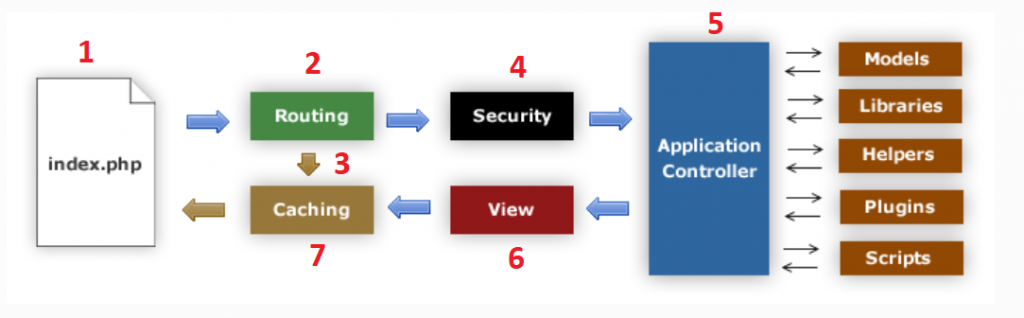
Dengan menggunakan MVC, kode yang dibuat akan lebih mudah dibaca. Selain itu, website juga lebih mudah untuk dikembangkan. Itu karena setiap bagian kode akan dipisah sesuai dengan tugasnya. 5. Mudah DiintegrasikanCodeIgniter mudah diintegrasikan dengan framework atau library lain. Bahkan, Anda tak perlu melakukan konfigurasi rumit untuk melakukannya. Hal ini dimungkinkan berkat adanya folder untuk menyimpan library. Apa keuntungannya? Ketika membuat website dengan CodeIgniter, pengelolaan library lebih mudah untuk pengembangan website dan kinerjanya pun bisa ditingkatkan. Salah satunya, dengan menghapus library yang sudah tidak dipakai. 6. Migrasi Database MudahCodeIgniter dikenal sebagai framework yang membuat migrasi database menjadi mudah. Jadi ketika menguasai framework ini, Anda bisa melakukan pekerjaan dengan lebih cepat. Katakanlah Anda menggunakan MySQL sebagai database dan ingin berpindah ke PostgreSQL, hanya dengan mengatur beberapa kode saja, migrasi sudah bisa dilakukan. 7. Keamanan yang BaikAnda tentu tidak mau kan membangun website yang lemah keamanannya? Nah, dengan CodeIgniter, Anda tak perlu khawatir lagi. Itu karena CodeIgniter memiliki fitur enkripsi untuk melindungi data-data penting. Meskipun Anda perlu melakukan perlindungan keamanan lain, dengan enkripsi setidaknya data penting tidak dapat dibaca oleh hacker. Baca Juga: Laravel vs CodeIgniter : Manakah yang Lebih Baik? Cara Kerja CodeIgniterCara kerja CodeIgniter cukup sederhana seperti yang ditampilkan di gambar berikut ketika pengunjung mengakses website melalui browser: 
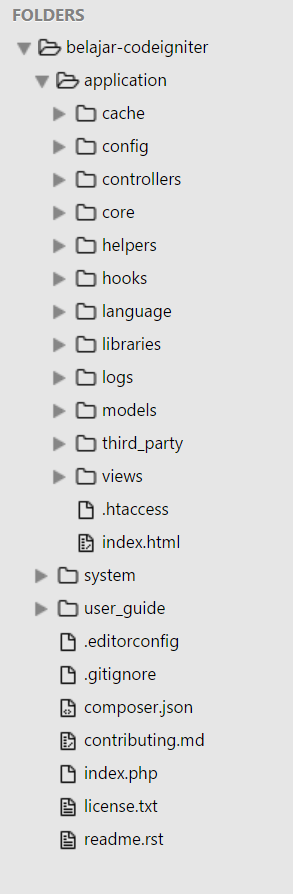
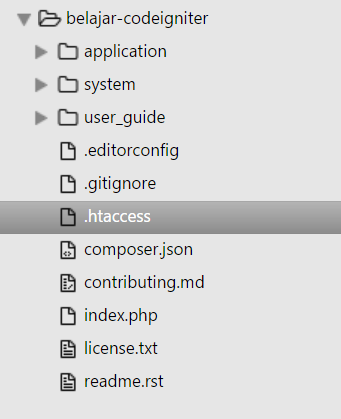
Baca juga: Cara Mengatasi A Database Error Occurred CodeIgniter Struktur Folder CodeIgniterCodeIgniter adalah framework PHP yang dikenal dengan banyak folder dengan fungsi yang berbeda. Oleh karena itu, penting untuk mengetahui fungsi setiap folder agar Anda lebih mudah dalam mengembangkan website sesuai kebutuhan.  CodeIgniter memiliki tiga folder utama, yaitu application, system, user_guide. Berikut penjelasannya: 1. ApplicationFolder application merupakan folder yang paling sering digunakan dalam pengembangan website. Folder ini berfungsi untuk menambahkan kode, baik untuk front end atau back end. Apa saja yang ada di folder Application?
2. SystemSystem adalah folder utama untuk membangun framework CodeIgniter. Jangan lakukan perubahan kode pada folder ini karena akan merubah fungsi pada CodeIgniter.
3. User_GuideFolder user guide adalah folder tambahan yang berisi dokumentasi resmi CodeIgniter. Untuk melihat dokumentasi CodeIgniter, cukup tambahkan link /user_guide/ pada URL website Anda. Struktur URL CodeIgniterCodeIgniter memiliki struktur URL yang cukup rapi, yaitu [base-url]/index.php/[class]/[function] Sebagai contoh jika Anda memiliki URL localhost/belajar-codeigniter/index.php/user/add, maka penjelasannya sebagai berikut:
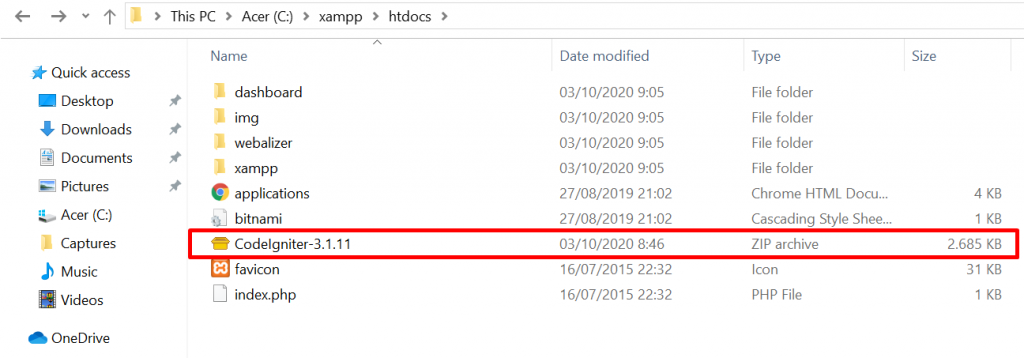
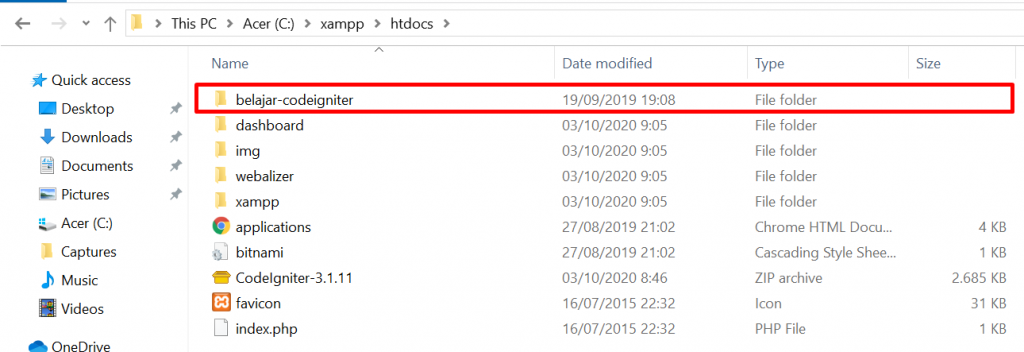
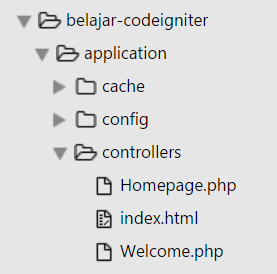
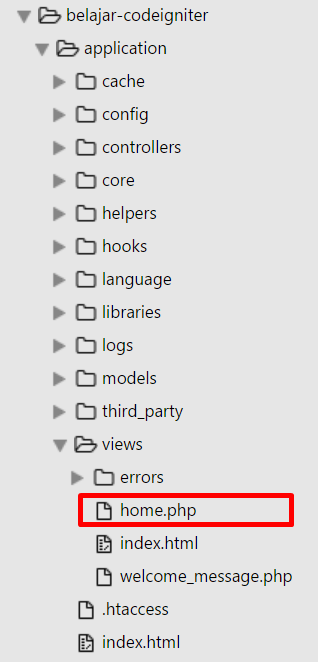
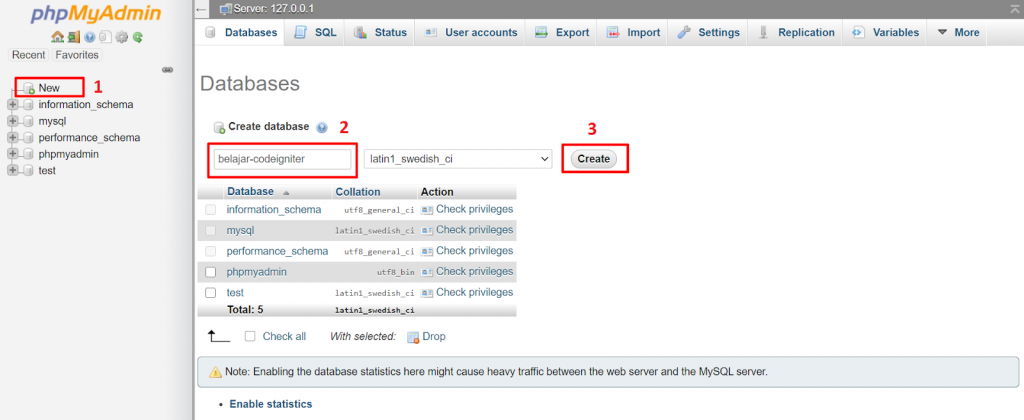
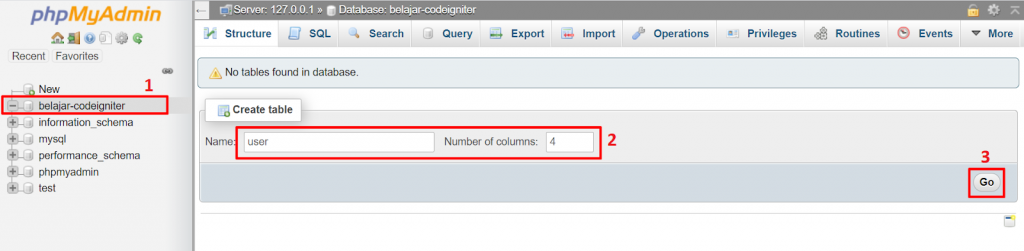
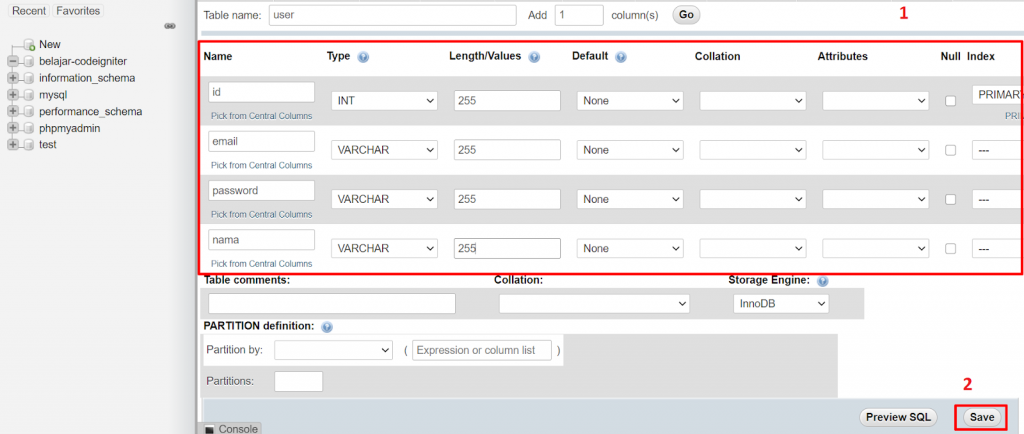
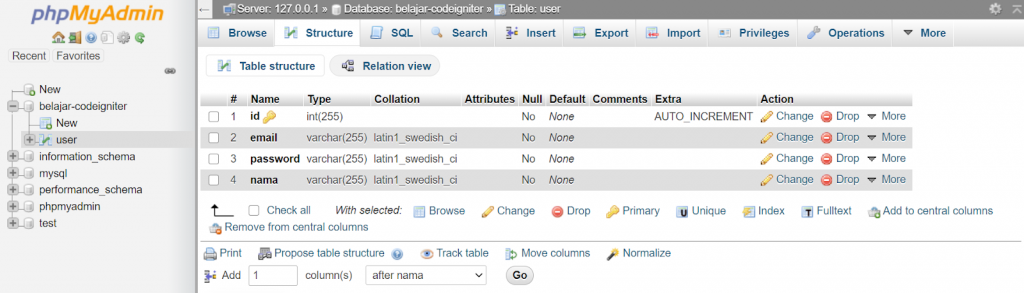
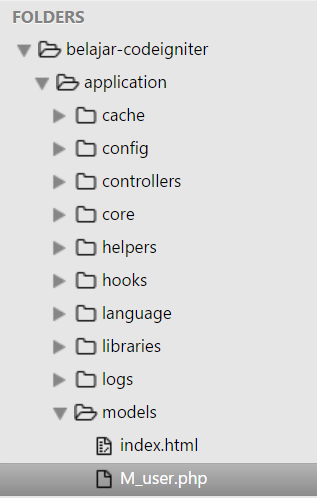
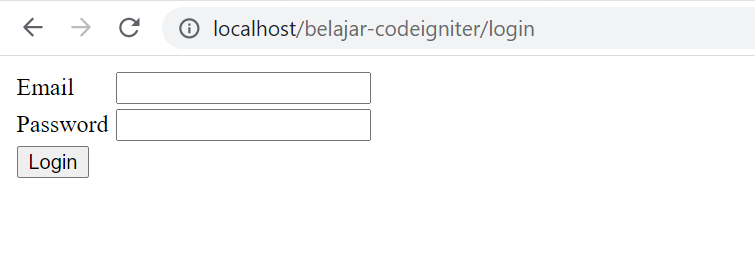
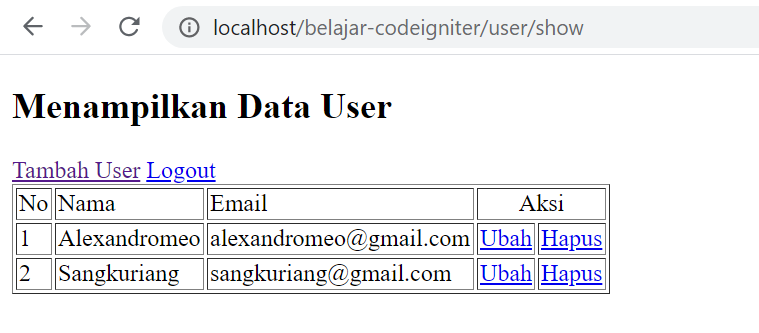
Bahkan, Anda bisa juga melakukan konfigurasi tambahan untuk membuat URL yang lebih sederhana. Kami akan menjelaskannya di bagian pengaturan CodeIgniter. Cara Install CodeIgniterSetelah belajar berbagai informasi dasar tentang CodeIgniter, sekarang saatnya Anda mencoba melakukan instalasi framework PHP tersebut. Ada dua cara untuk menginstall CodeIgniter: melakukan instalasi di hosting dan instalasi secara lokal pada komputer atau laptop. Pada panduan kali ini, kita akan mencoba menginstall di lokal. Jadi Anda perlu mendownload Xampp sebagai web server yang akan digunakan. Apa saja langkah instalasi CodeIgniter? Langkah 1: Download CodeIgniterPastikan instalasi web server sudah berhasil dengan baik. Lalu, download CodeIgniter melalui halaman resminya. Langkah 2: Ekstrak CodeIgniterSetelah download berhasil, lakukan ekstrak CodeIgniter. Namun, sebelum itu, Anda perlu memindahkan file CodeIgniter ke folder web server agar dapat terbaca. Caranya, Anda bisa memindahkan file CodeIgniter ke dalam folder htdocs.  Kemudian, ekstrak file CodeIgniter dan ubah nama foldernya agar lebih mudah diingat. Sebagai contoh, belajar-codeigniter.  Selanjutnya, Anda bisa membuka localhost/belajar-codeigniter pada web browser. Jika berhasil, Anda akan melihat halaman seperti di bawah:  Proses instalasi CodeIgniter sudah berhasil. Selanjutnya, mari mencoba membuat website dengan framework ini. Membuat Website dengan CodeIgniterUntuk membuat website menggunakan CodeIgniter, sebagai langkah awal Anda perlu melakukan konfigurasi awal. Apa saja yang perlu dilakukan? 1. Membuat Custom Tampilan AwalUntuk membuat custom tampilan awal website, Anda bisa membuat file bernama Homepage.php di dalam folder application/controllers. Pastikan Anda menggunakan huruf kapital di awal file supaya file dapat terbaca oleh CodeIgniter. File ini nantinya akan menjadi controller untuk halaman awal Anda. Setelah membuat file tersebut, pastikan strukturnya seperti ini:  Setelah berhasil membuat file, Anda bisa menambahkan kode: Penjelasan kode di atas adalah sebagai berikut: Pada kode class Homepage extends CI_Controller, Anda akan membuat sebuah class dengan nama Homepage. Setelah itu, class Homepage diatur dengan extends supaya dapat menggunakan fitur dari class CI_Controller yang dapat menghubungkan antara view dengan model. Kemudian, Anda akan menuliskan kode public function index() di dalam class Homepage agar perintah di dalam index() dapat langsung dijalankan saat class Homepage diakses. Di dalam function index(), Anda memanggil view bernama home menggunakan perintah $this->load->view(). Itulah penjelasan tentang file controller yang telah dibuat. Selanjutnya, Anda bisa membuat view untuk mengatur tampilan. Anda bisa membuat file bernama home.php pada folder application/views. Berikut contohnya:  Setelah itu, Anda bisa kode di bawah ke dalam file home.php: Jangan lupa untuk untuk membuka file routes.php yang ada di dalam folder application/config, ya? Setelah itu, cari kode $route[‘default_controller’] dan ganti isinya menjadi homepage. Dengan begitu, kodenya akan menjadi seperti ini: Nah, Anda bisa coba akses link website Anda dan pastikan tampilannya menjadi seperti ini.  Baca juga: Panduan CodeIgniter PHPMailer 2. Menghapus index.phpUntuk membuat struktur URL website menjadi lebih sederhana, Anda perlu menghapus index.php. Jadi, URL Anda berubah dari localhost/belajar-codeigniter/index.php/class/function menjadi: localhost/belajar-codeigniter/class/function Langkah yang harus Anda lakukan adalah membuat file bernama .htaccess pada root folder CodeIgniter.  Setelah itu, tambahkan kode di bawah pada file .htaccess yang baru saja Anda buat. Dengan kode tersebut, Anda tidak perlu menggunakan index.php lagi ketika akan mengakses link website. Akses localhost/belajar-codeigniter/Homepage untuk mencobanya. Baca Juga : Menghilangkan Index.php CodeIgniter di Hosting 3. Membuat DatabaseAnda perlu membuat database melalui PHPMyAdmin yang nantinya akan disambungkan dengan CodeIgniter. Caranya adalah sebagai berikut: 1. Buka localhost/phpmyadmin dan buatlah database baru. Pilih New, masukkan nama database dan klik Create.  2. Setelah itu, Anda bisa membuat tabel untuk menyimpan data. Pertama, isikan nama table pada kolom Name. Kemudian, tentukan jumlah kolom tabel tersebut di Number of columns. Kemudian, klik Go.  3. Berikutnya, Anda perlu mengisi nama dan tipe data pada setiap kolom. 
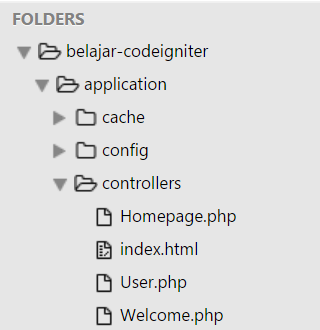
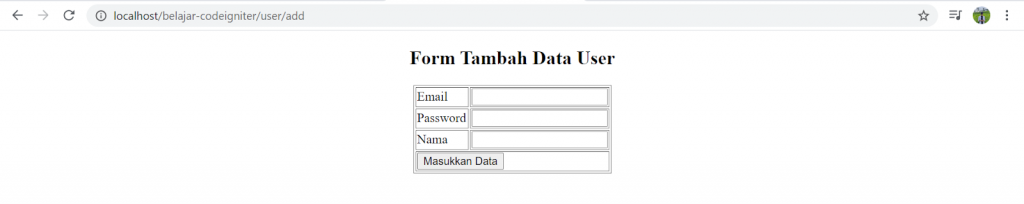
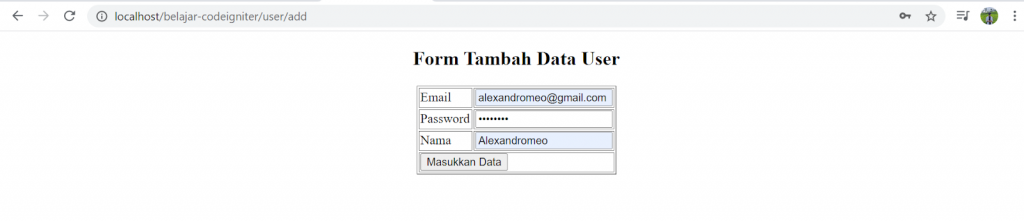
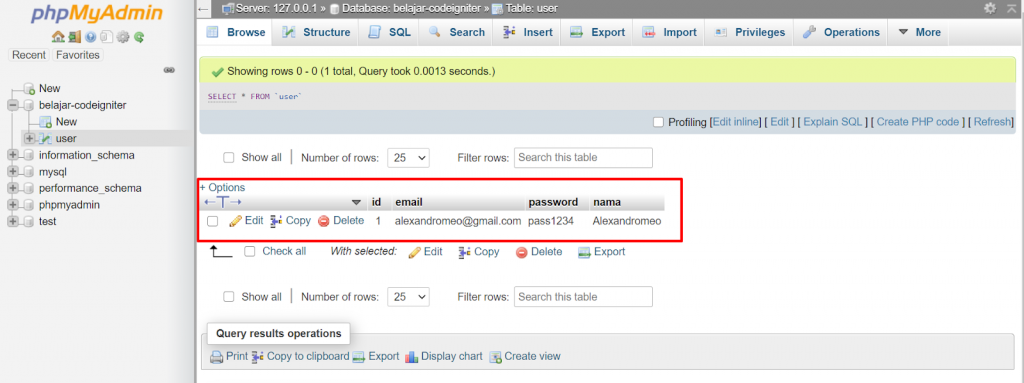
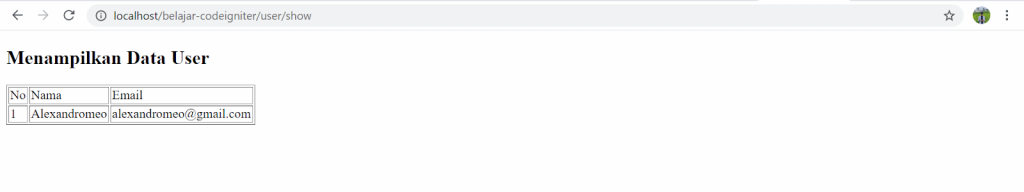
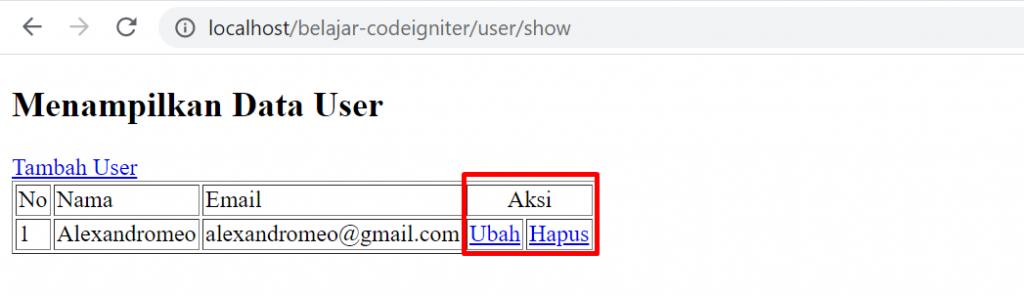
Setelah lengkap, klik Save dan Anda akan melihat tampilan seperti di bawah ini:  4. Menghubungkan CodeIgniter dengan DatabaseSetelah berhasil membuat database, Anda perlu menghubungkannya dengan CodeIgniter. Bagaimana caranya? Anda bisa membuka file pada application/config/autoload.php. Setelah itu, Anda cari coding $autoload[‘libraries’] dan isi dengan database. Dengan begitu, hasilnya akan seperti ini: Setelah memanggil library database, Anda perlu mencari file yang ada di dalam folder application/config/database.php. Setelah itu, Anda bisa cari kode di bawah ini. Lalu, isikan username, password, dan database Anda. Setelah itu, Anda bisa mencoba mengakses localhost/belajar-codeigniter/ dan pastikan tidak muncul error. 5. Menambahkan Data UserUntuk menambah data user, Anda perlu membuat folder model terlebih dahulu supaya data dari pengguna dapat masuk database. Jadi, Anda dapat membuat file bernama M_user.php pada folder application/models. Nantinya, struktur file Anda akan seperti di bawah:  Kemudian, Anda bisa menambahkan kode di bawah ke file M_user.php. Penjelasan dari kode di atas adalah: Pada bagian kode class M_user extends CI_Model, Anda membuat sebuah class bernama M_user dengan function bernama insert_data. Di dalam function tersebut terdapat $table sebagai penerima data tabel dari controller dan $data untuk menerima input dari pengguna. Kemudian, di dalam function tersebut terdapat kode return $this->db->insert($table, $data); yang berfungsi untuk mengirimkan data berisi $data ke tabel yang sesuai dengan isi $tabel. Baca Juga: Apa itu Query SQL? Simak Penjelasannya! Jangan lupa tambahkan library URL agar input pengguna bisa diproses. Caranya, bukalah file autoload.php pada folder application/config/. Kemudian, Anda bisa mencari kode $autoload[‘helper’] dan mengisinya dengan url. Dengan begitu, kode akan menjadi seperti ini: Setelah itu, Anda bisa membuka file config.php pada folder application/config/. Kemudian, Anda bisa cari kode $config[‘base_url’] dan isikan link contoh http://localhost/belajar-codeigniter/ sehingga kodenya akan menjadi seperti ini: Kemudian, Anda bisa menghapus nilai dari kode $config[‘index_page’] sehingga kodenya akan menjadi seperti di bawah: Setelah, library URL ditambahkan, buatlah form tambah data. Anda bisa membuat file controller baru bernama User.php di dalam folder application/controllers. Dengan begitu, hasilnya akan seperti di bawah:  Setelah itu, Anda bisa mengisikan kode di bawah pada file User.php: Kode di atas berfungsi untuk memanggil view user_add.php ketika function add() pada class User diakses. Nah, sekarang kita akan mencoba membuat tampilan form untuk memasukkan data user. Anda bisa membuat file user_add.php pada folder application/views. Setelah itu Anda bisa mengcopy kode di bawah dan paste pada file user_add.php. Setelah itu, coba akses http://localhost/belajar-codeigniter/user/add yang akan menampilkan:  Setelah itu, Anda perlu mengubah controller untuk dapat menerima data dari pengguna. Anda bisa ganti kode pada file User.php pada folder application/controllers menjadi seperti di bawah: Dari perubahan kode tersebut, ada penambahan function __construct() dan save(). Function __construct() adalah sebuah function yang otomatis dijalankan ketika class diakses dan memanggil model dan menyimpan nilai dari variabel $table. Sedangkan function save() dibuat untuk menerima inputan dari pengguna. Setelah mengubah file User.php, Anda bisa mencoba memasukkan data melalui website yang Anda buat. Setelah itu, jangan lupa klik tombol Masukkan Data pada contoh ini.  Selanjutnya, Anda bisa cek di localhost/phpmyadmin untuk mendapatkan hasil seperti di bawah ini:  Setelah berhasil menambah data user, saatnya Anda menampilkan data tersebut. 6. Menampilkan Data UserAnda perlu membuat perintah untuk menampilkan seluruh data dari database pada folder Models. Langkah yang harus Anda lakukan adalah membuka file bernama M_user.php pada folder application/models. Setelah itu, Anda bisa tambahkan kode di bawah ini: Dengan begitu, seluruh kode pada file M_user.php akan menjadi seperti ini: Setelah membuat perintah pada model untuk mengambil data, sekarang saatnya Anda membuat controller untuk mengirim data dari model menuju view. Untuk melakukan hal tersebut, Anda bisa menambahkan kode di bawah di dalam file User.php pada folder application/controllers: Nah, kode di atas berfungsi untuk mengambil data dari model kemudian mengirimkannya kepada view untuk ditampilkan. Namun, karena belum memiliki view yang bernama user_show, Anda bisa membuat file bernama user_show.php pada folder application/views. Setelah itu, Anda bisa tambahkan kode di bawah ini pada file tersebut. Setelah itu, Anda bisa mencoba membuka localhost/belajar-codeigniter/user/show dengan hasil sebagai berikut:  Sampai sini, Anda telah belajar CodeIgniter untuk menambah dan menampilkan data. Sekarang saatnya kita belajar untuk mengubah data. 7. Mengubah Data UserSelain menambah data user, Anda juga perlu untuk tahu cara mengubah data user. Untuk membuatnya, Anda bisa mengubah kode pada file user_show.php menjadi seperti ini: Anda bisa mencoba mengakses localhost/belajar-codeigniter/user/show dan akan mendapat hasil sebagai berikut:  Nah, untuk membuat model agar dapat mengambil data berdasarkan ID user yang akan diubah, Anda bisa masuk ke file M_User.php dan tambahkan kode seperti di bawah: Hasil perubahannya akan seperti ini: Setelah itu, Anda bisa menambahkan function berikut pada controller User.php untuk mengambil salah satu data. Setelah berhasil membuat controller, Anda bisa membuat file bernama user_edit.php pada folder application/views. Kemudian, masukkan kode ini pada file tersebut. Tampilan form edit akan muncul ketika akan mengubah data user. Namun, Anda perlu membuat model untuk melakukan perintah mengubah data terlebih dahulu. Anda bisa membuka file model M_user.php pada folder application/models. Kemudian, silakan menambahkan function berikut: Setelah itu, Anda bisa membuat controllernya untuk memproses perubahan data dari user dan mengirimkannya ke database. Anda bisa menambahkan function berikut pada file User.php di dalam application/controllers: Cobalah lakukan perubahan data user untuk memastikan langkah di atas sudah benar. 8. Menghapus Data UserLalu bagaimana jika ingin menghapus data user pada CodeIgniter? Anda bisa membuka file model M_user.php pada folder application/models kemudian tambahkan kode di bawah: Setelah itu, bukalah file User.php pada direktori application/controllers dan tambahkan perintah di bawah ini: Itulah cara menghapus data user menggunakan CodeIgniter. 9. Membuat SessionSession diperlukan untuk mengelola hak akses dari setiap pengguna. Ini penting bagi keamanan website Anda. Lalu, bagaimana cara membuat session pada CodeIgniter? Pertama, Anda perlu memanggil library session dengan membuka file autoload.php pada folder application/config. Setelah itu, silakan cari kode $autoload[‘libraries’] dan tambahkan session hingga menjadi seperti ini: Setelah website terhubung dengan session CodeIgniter, Anda perlu membuat view untuk menampilkan form login. Pada form ini kita menggunakan email dan password untuk login. Caranya, Anda bisa membuat file login.php pada application/views dan tambahkan kode berikut: Langkah selanjutnya, Anda bisa membuat controller baru bernama Login.php pada folder application/controllers agar mempersingkat URL. Selain itu, memisahkan controller sesuai dengan fungsinya dapat membuat kode lebih mudah dikembangkan. Setelah membuat controllernya, tambahkan kode di bawah ini: Cobalah akses link contoh localhost/belajar-codeigniter/login untuk mendapatkan hasil sebagai berikut:  Selanjutnya, Anda perlu membuat perintah untuk memproses data login dari user pada file controller Login.php yang ada di application/controllers. Anda bisa menambahkan kode di bawah: Setelah itu, jangan lupa panggil model M_user.php pada controller melalui function __construct(). Anda bisa menambahkan function di bawah ini di atas function index(): Cobalah akses localhost/belajar-codeigniter/login dan masukkan data login sesuai dengan yang ada di tabel user. Jika Anda berhasil login, maka Anda akan diarahkan ke halaman yang berisi daftar user. Tak lengkap jika fitur login tanpa logout untuk menghapus session yang dimiliki oleh pengguna. Anda bisa membuat controller bernama Logout.php pada folder application/controllers terlebih dahulu. Setelah itu, tambahkan kode di bawah ini: Jangan lupa tambahkan tulisan Logout pada halaman user. Kemudian, Anda bisa masuk ke halaman user_show.php dan tambahkan kode berikut di bawah <a href=”<?= base_url(‘user/add’); ?>”>Tambah User</a>: Ini dia tampilan hasilnya:  Cobalah fitur logout tersebut untuk keluar dari sebuah session. Meskipun sudah memiliki fitur login dan logout, Anda tetap bisa masuk localhost/belajar-codeigniter/user/show tanpa login. Lalu, bagaimana membuat halaman tersebut hanya bisa diakses setelah pengguna benar-benar login? Caranya mudah, Anda bisa membuka controller User.php pada application/controllers. Setelah itu, tambahkan kode berikut di dalam function __construct() Dengan kode di atas, jika pengguna tidak memiliki session email, pengguna akan diarahkan ke halaman login. Setelah ditambahkan kode di atas, maka function __construct() akan berisi seperti ini: Untuk membuktikan, akses localhost/belajar-codeigniter/user/show agar Anda diarahkan ke halaman login jika langkahnya sesuai. |


